Smart Object
스마트 오브젝트란?
smart object는 사진이나 벡터 이미지의 정보를 저장하고 있는 레이어를 말합니다. 포토샾에서 픽셀 기반의 작업(크기 변형, 기울이기, 왜곡 등)을 반복하게 되면 이미지가 손상되지만, 스마트 오브젝트로 바꿔주면 원본의 손상 없이 작업을 할 수 있습니다.
또한 레이어 패널에서 스마트 오브젝트를 복제(duplicate)했을 때, 원본 스마트 오브젝트만 수정(레이어 패널에서 해당 썸네일을 더블 클릭)해 주게 되면 나머지 복사본(copy)들도 수정사항이 자동으로 반영됩니다.
Step 1: 포토샵으로 사진 가져오기

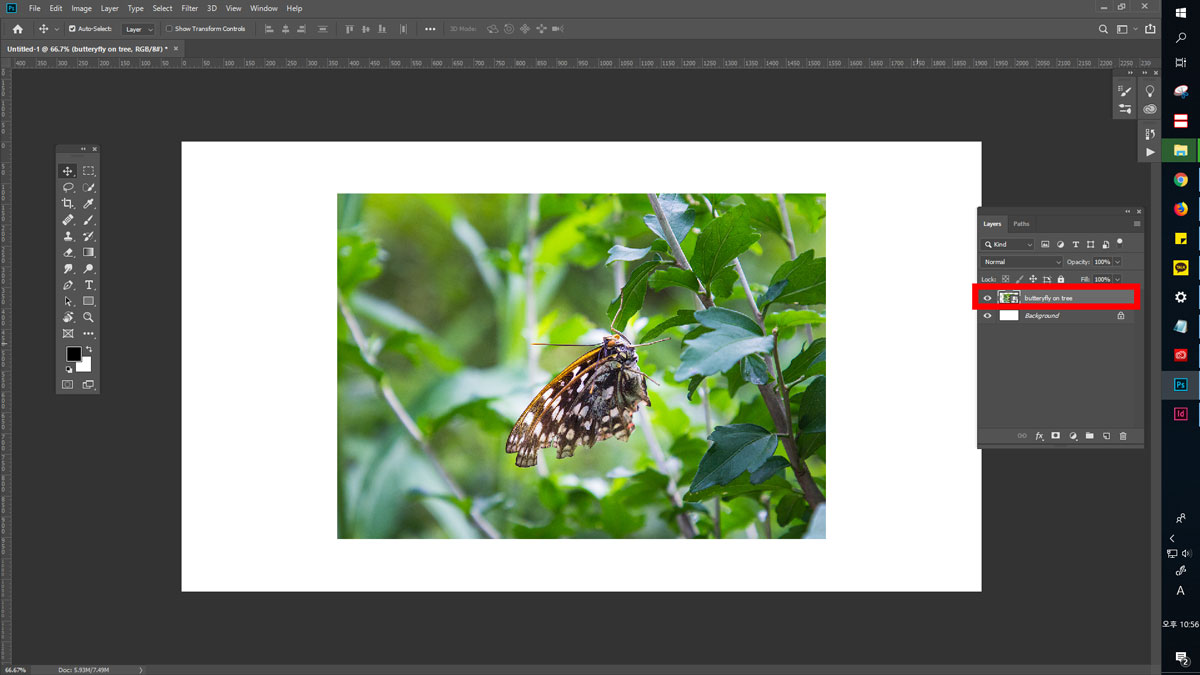
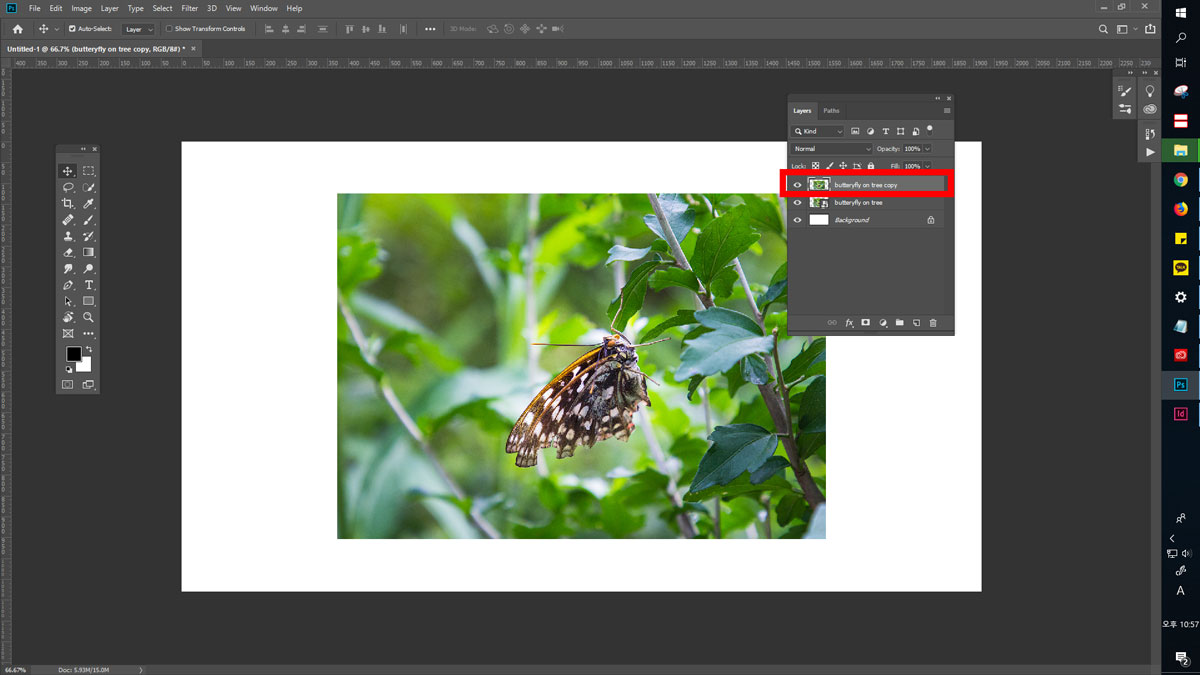
탐색기 창에서 바로 포토샵으로 사진을 가져옵니다.

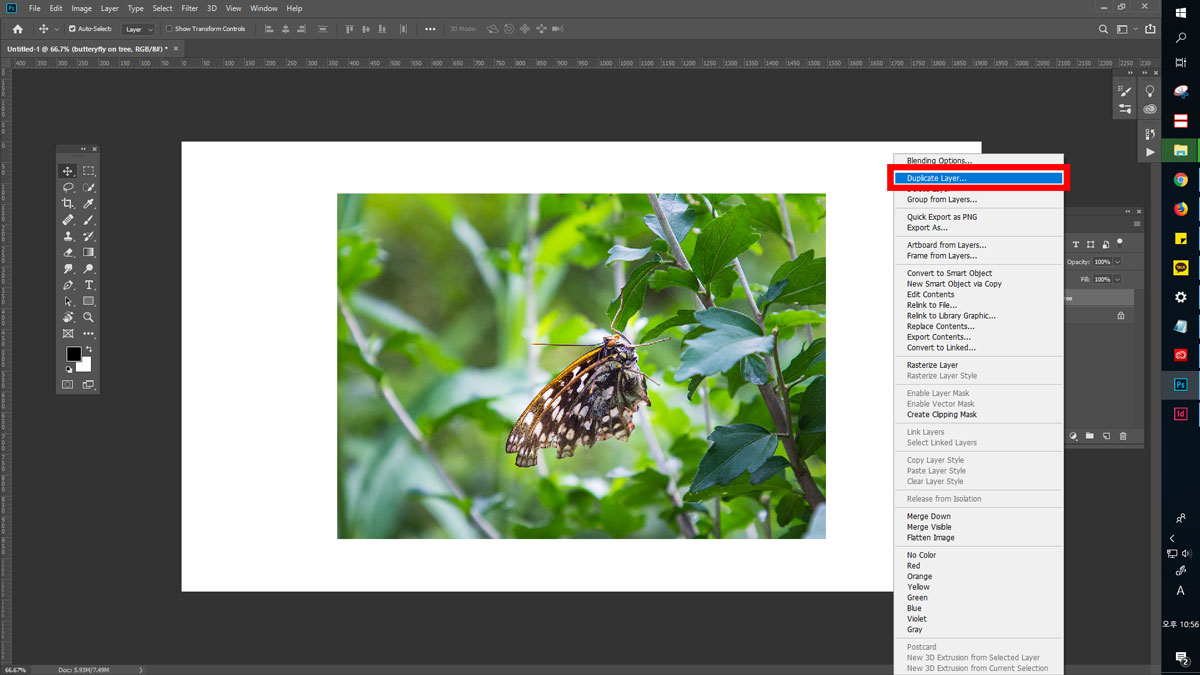
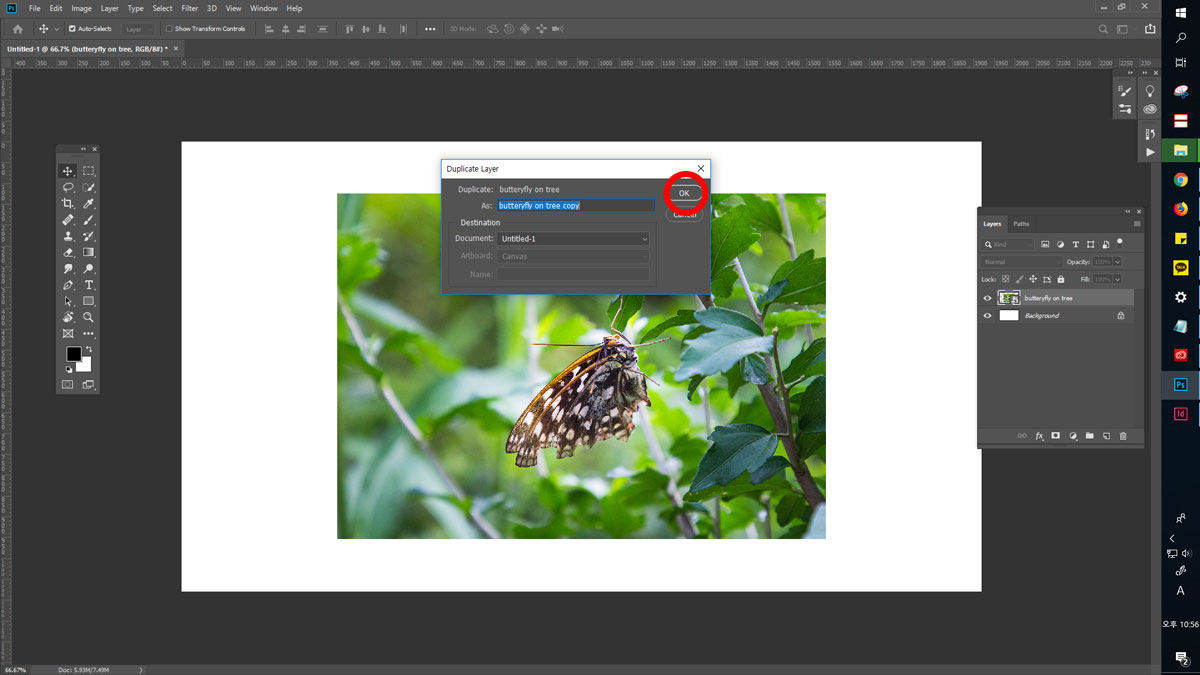
가져온 사진을 복사합니다.

Step 2: 레이어 래스터화(rasterize layer)

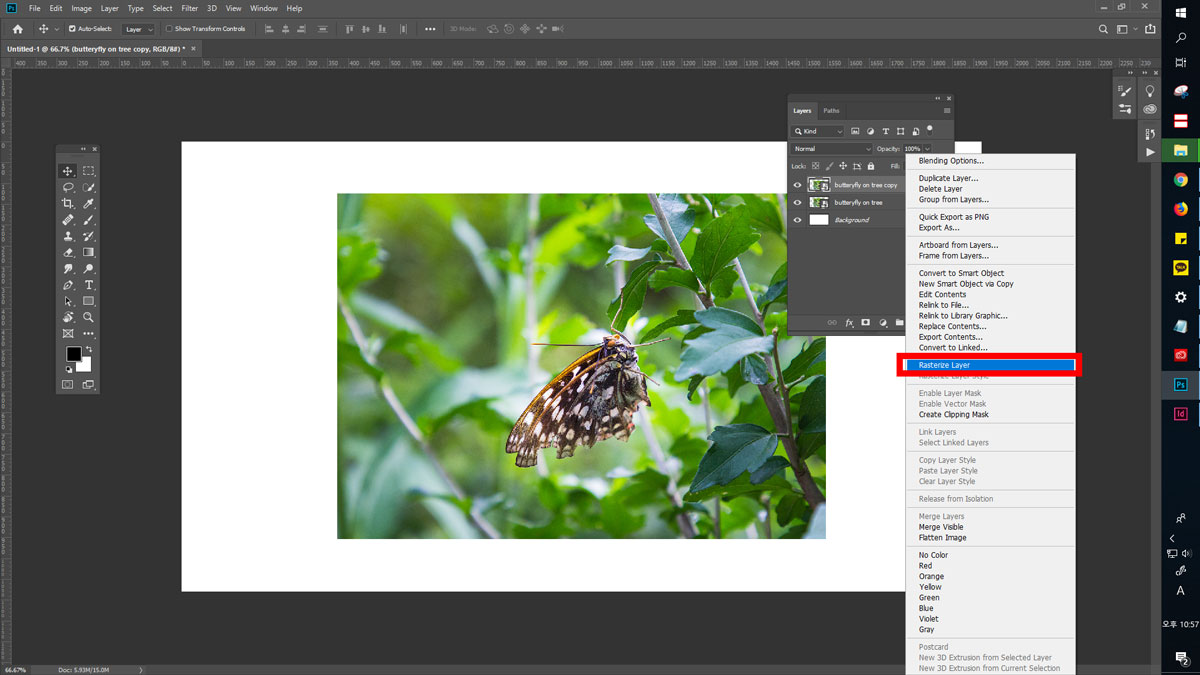
복사한 레이어중 위의 이미지를 래스터화 합니다.


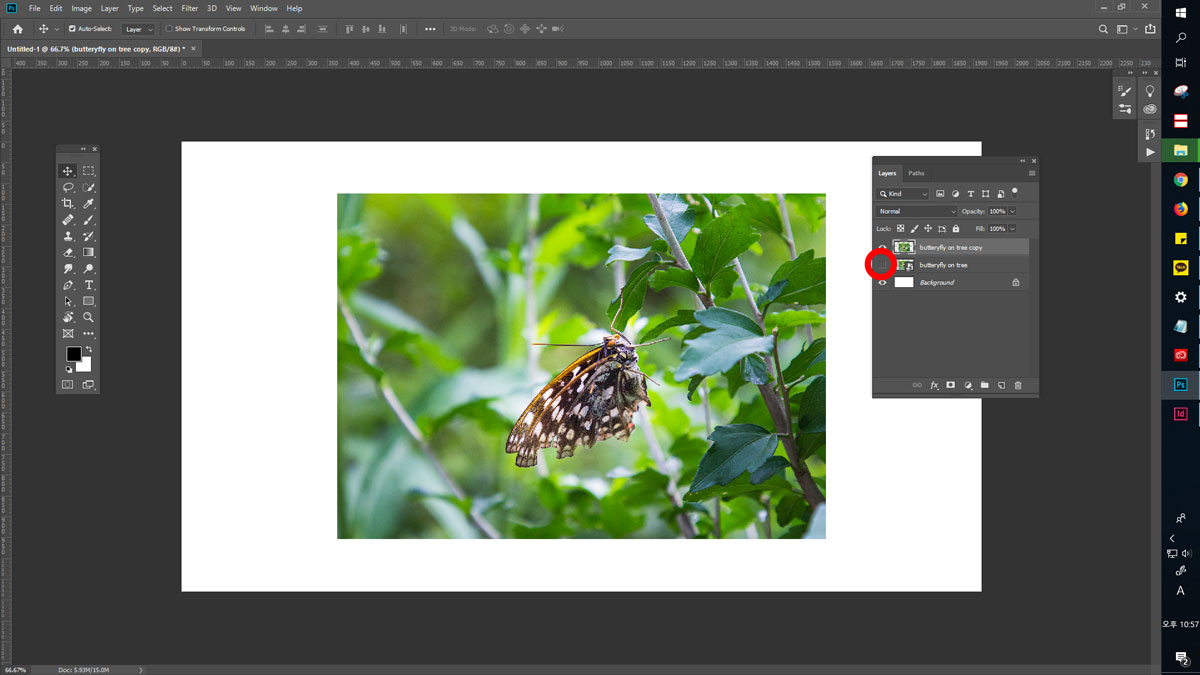
아래 이미지는 보이지 않게 레이어 패널에서 눈 모양 아이콘을 off 시킵니다.

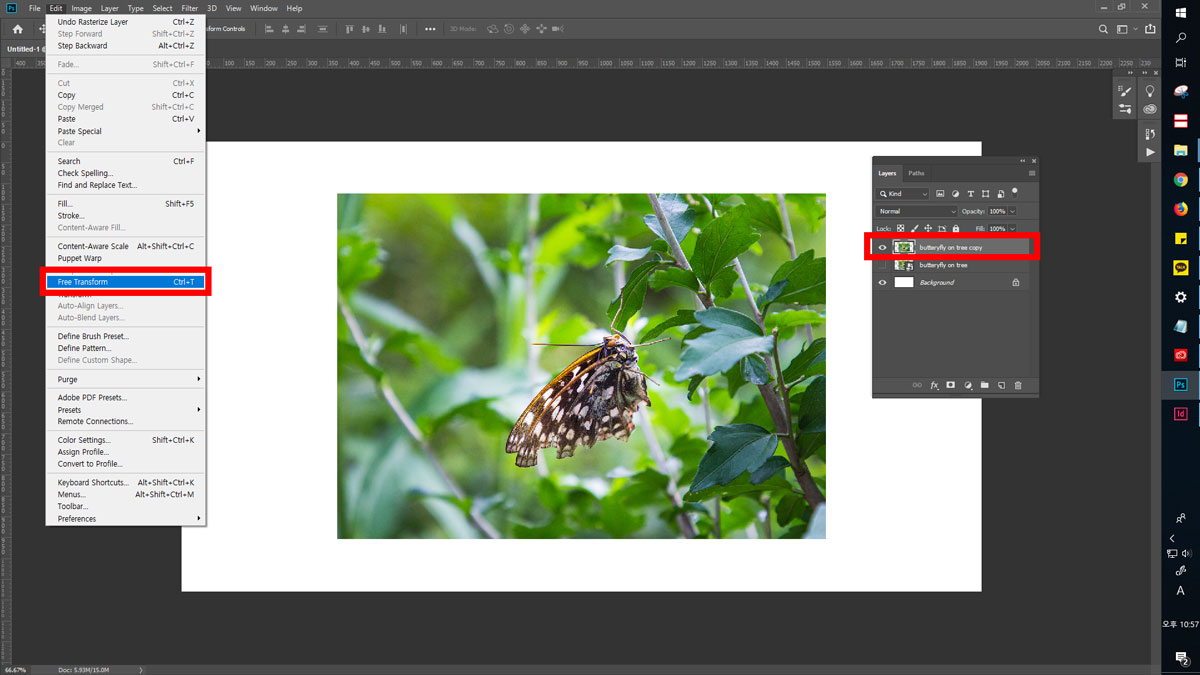
위쪽 래스터화 시킨 이미지를 선택하고, edit – 자유 변형(free transform)을 눌러줍니다.

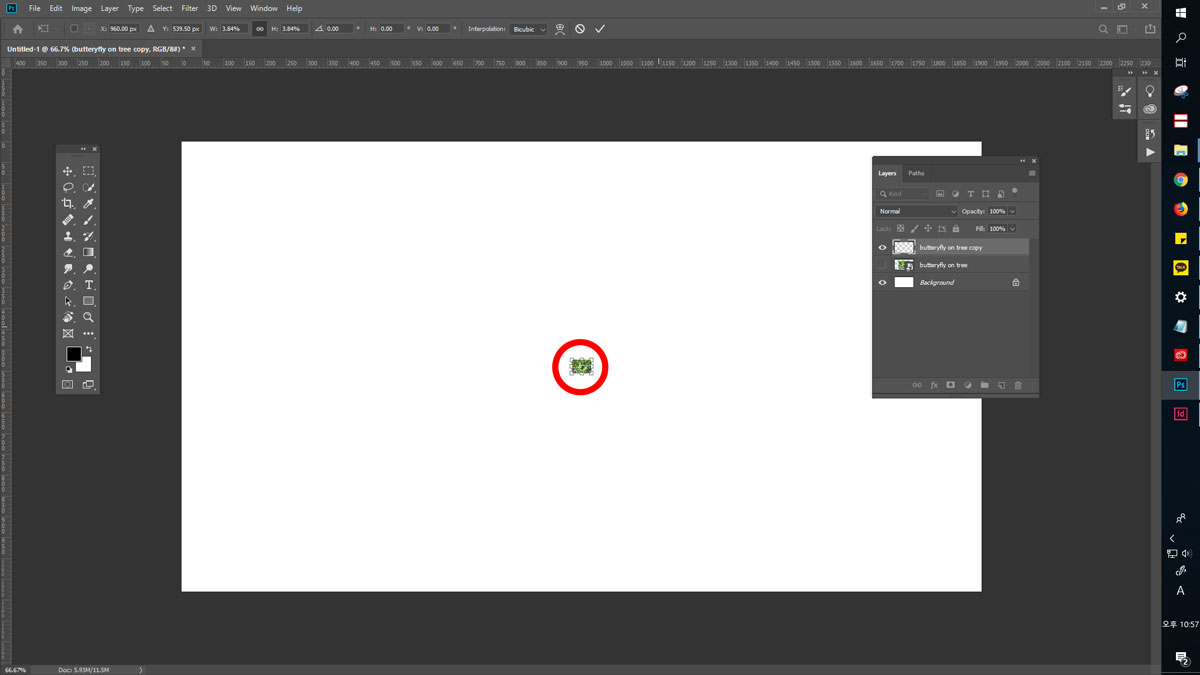
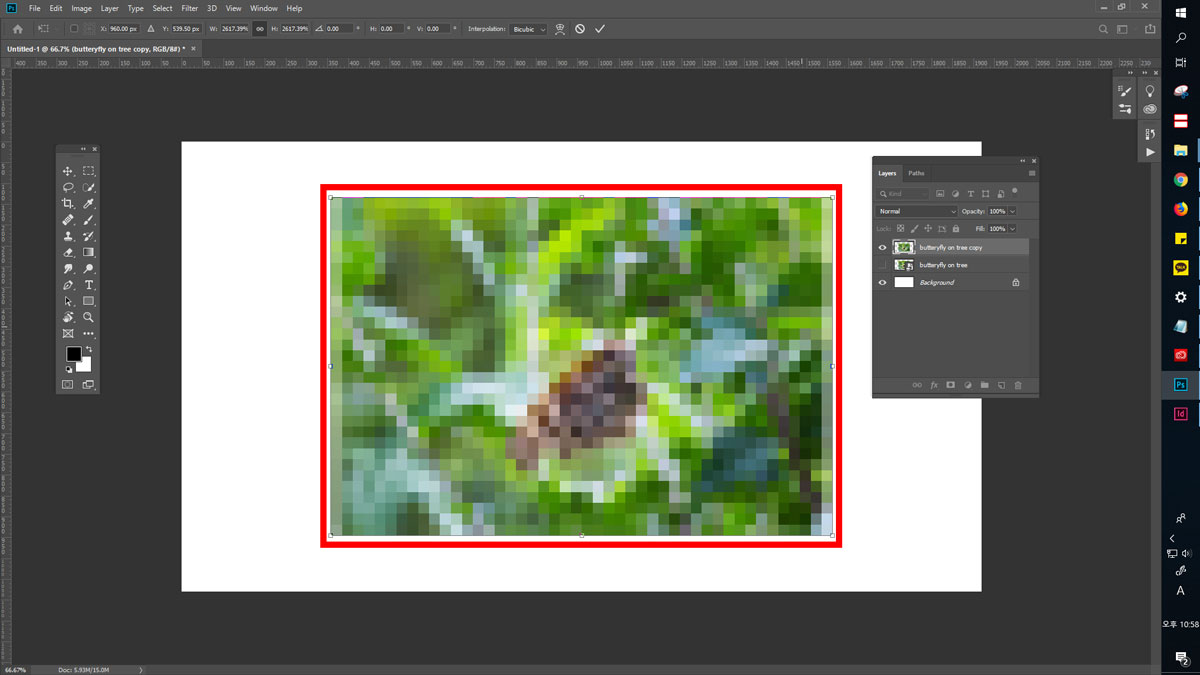
shift 또는 alt 키를 같이 눌러주고, 대각선 방향으로 마우스를 드래그 해주면서 이미지를 비율에 맞게 전체적으로 줄여줍니다.

래스터화 시킨 이미지의 경우 다시 크기를 늘려주게 되면, 이미지가 깨져있는 것을 확인할 수 있습니다.
Step 3: 스마트 오브젝트

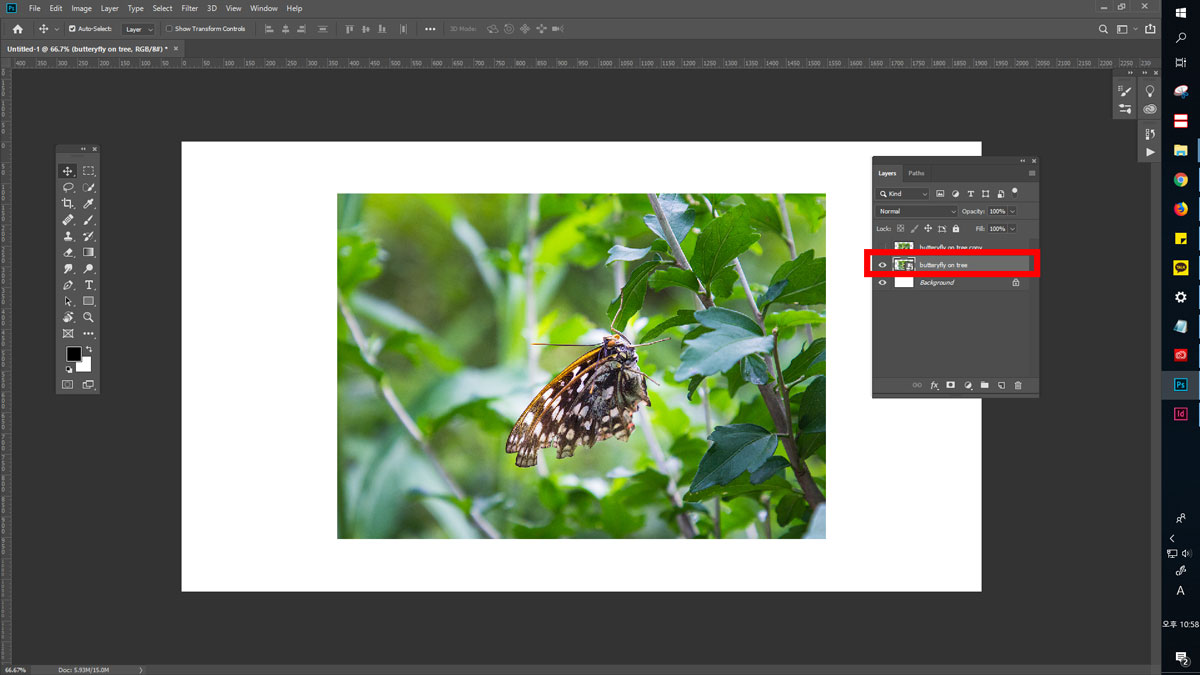
이번에는 아래 레이어를 선택해 줍니다.

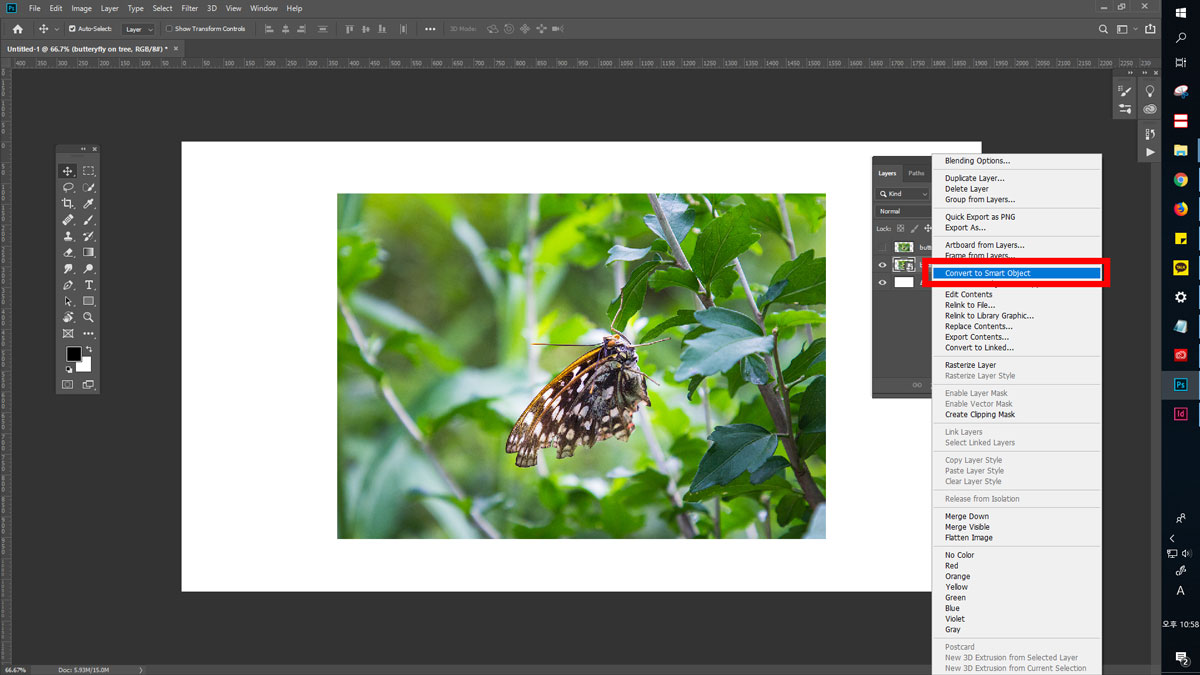
마우스 오른쪽을 클릭해 스마트 오브젝트로 바꿔줍니다. 기본적으로 이미지 파일을 마우스로 드래그해서 그대로 가져오게 되면 스마트 오브젝트 상태로 삽입되게 됩니다. 지금은 비교 확인차 다시 한번 클릭해 줍니다.

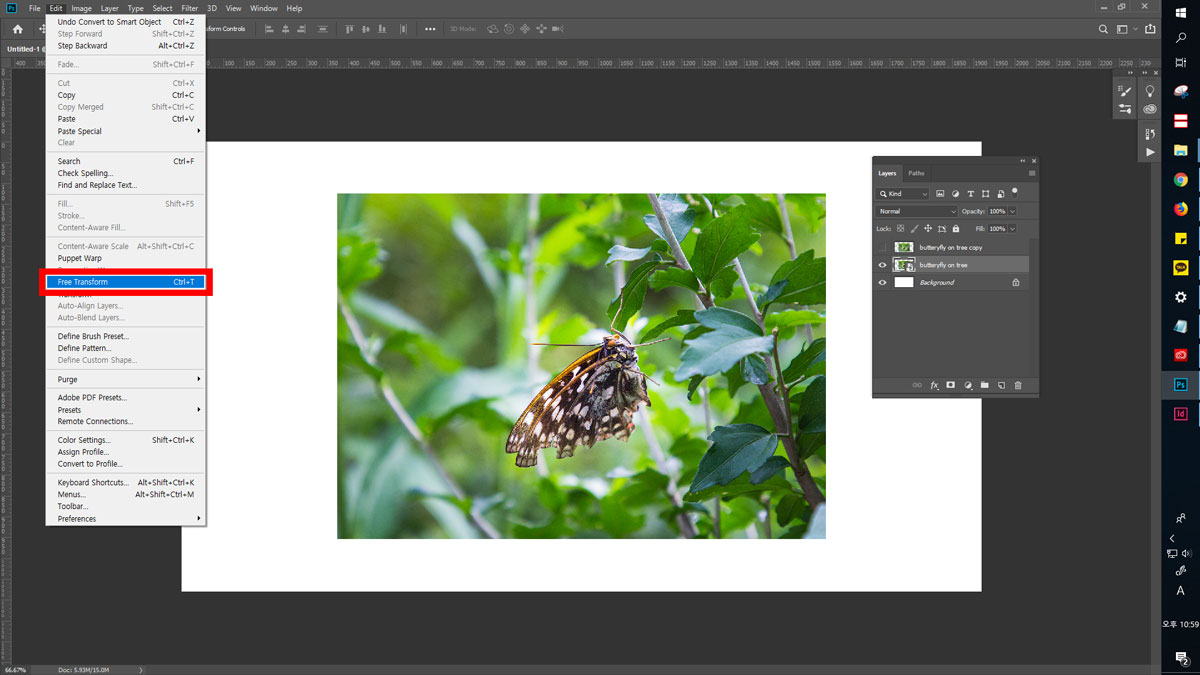
edit – free transform을 클릭해서 이미지를 변형해 줍니다.

사이즈를 줄여줍니다.

다시 원래 크기로 늘이더라도 이미지가 깨지지 않는 것을 확인할 수 있습니다.
일러스트(벡터) – smart object VS pixels
Step 1: 일러스트에서 벡터파일 복사

일러스트에서 작업한 벡터 파일을 선택합니다.

ctrl + C 또는 edit – copy를 눌러서 복사해 줍니다.
Step 2: 포토샵으로 파일 복사

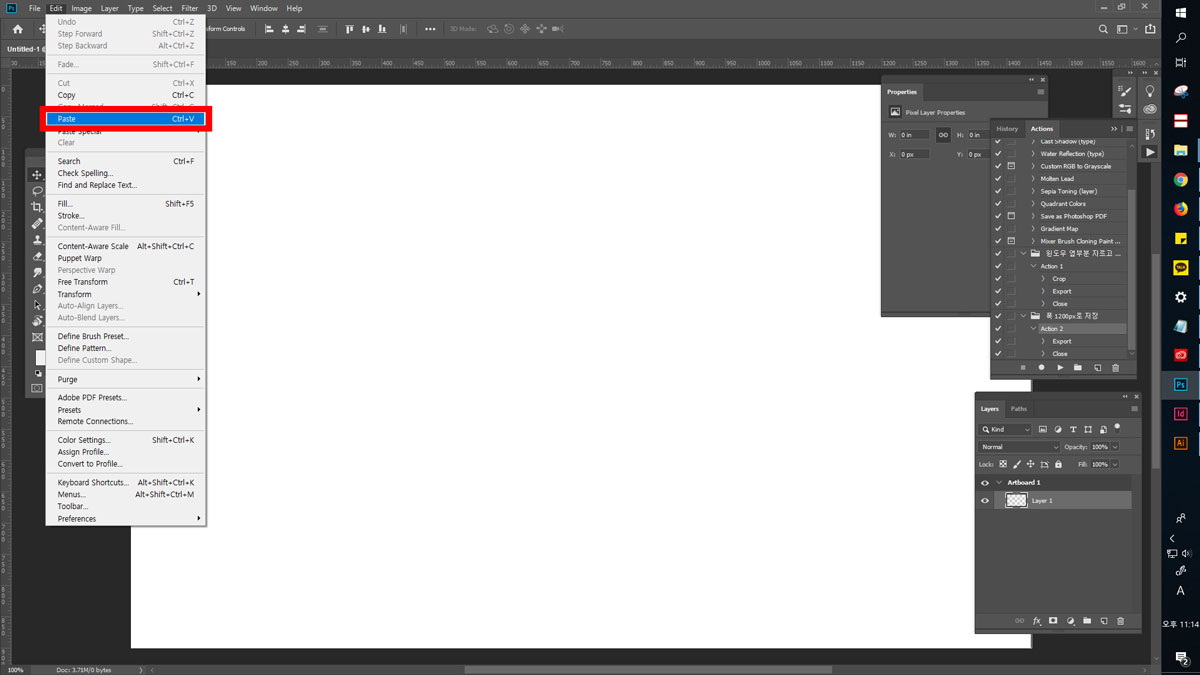
다시 포토샵으로 와서 ctrl + V 붙여넣기를 합니다.

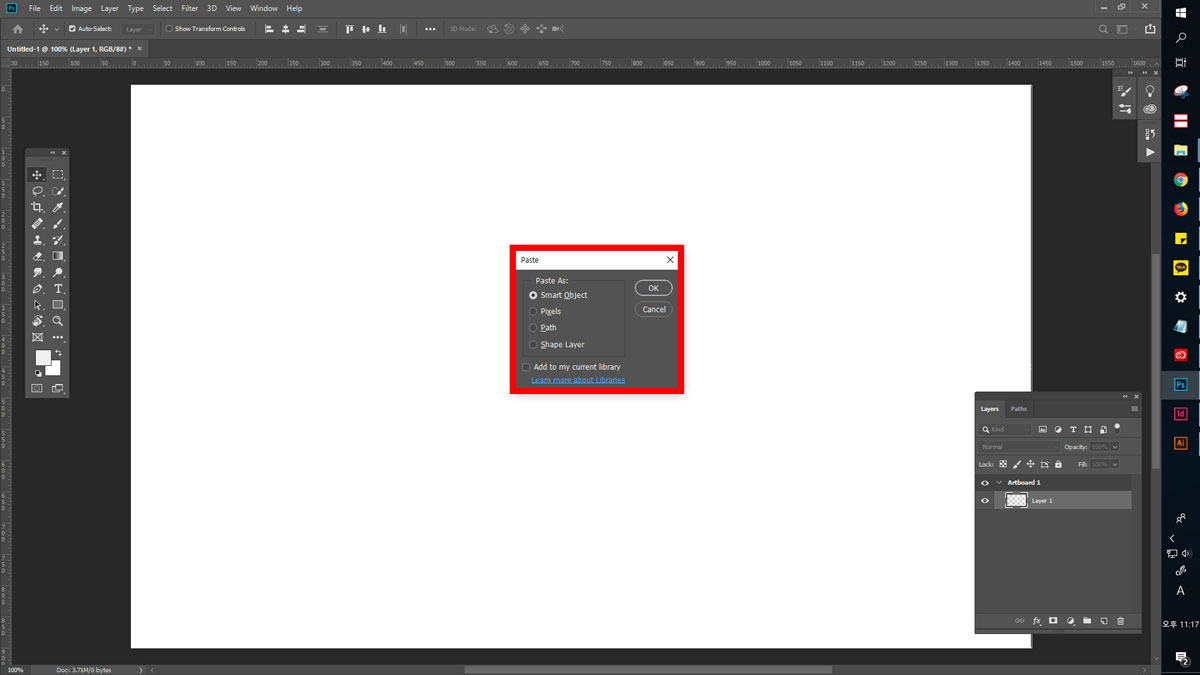
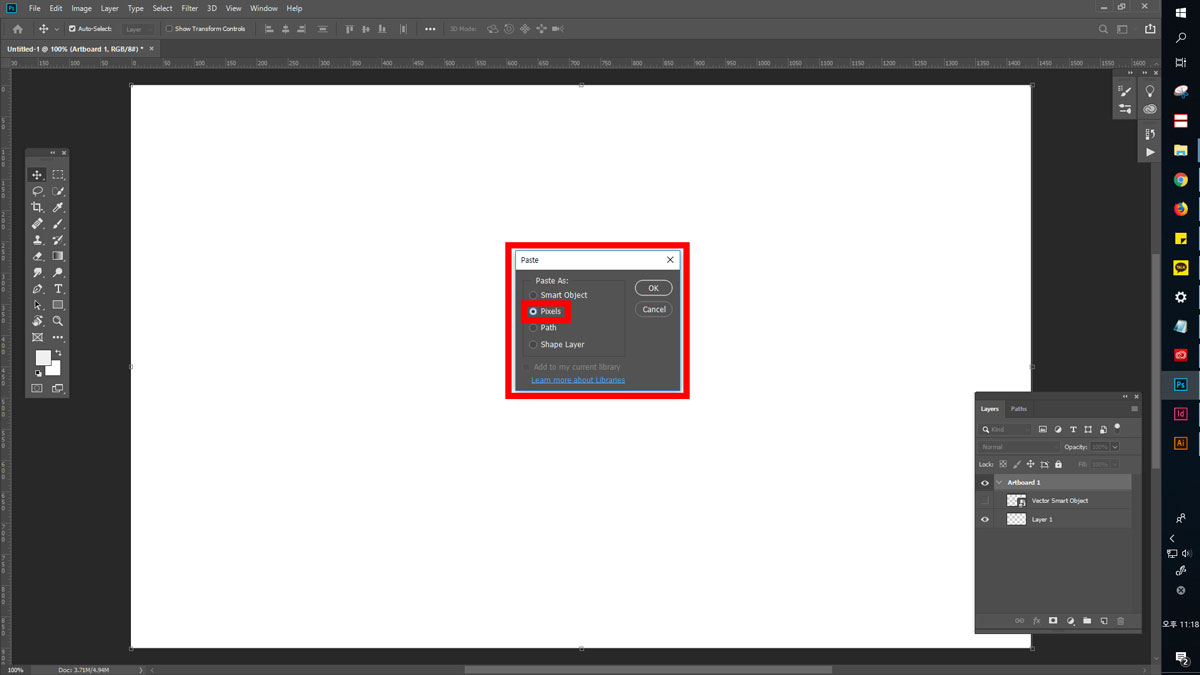
창이 나타나면 스마트 오브젝트를 클릭하고 OK를 눌러줍니다.


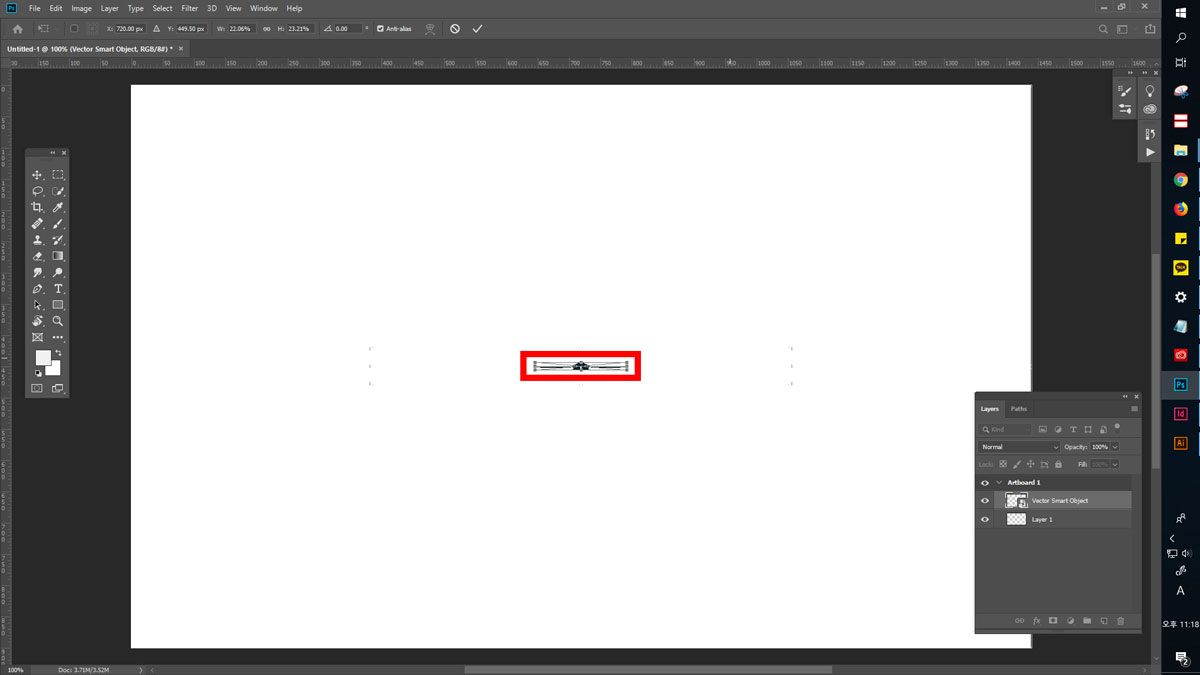
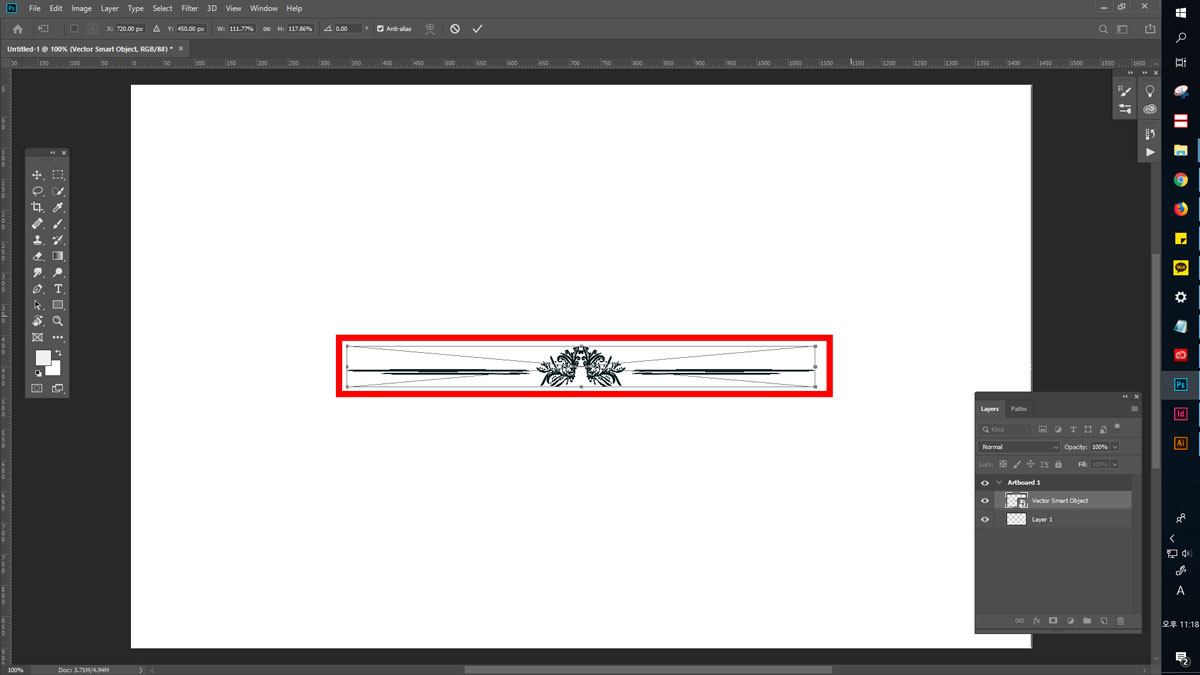
크기를 변형하더라도 이미지가 깨지지 않습니다.
Step 3: 픽셀 오브젝트

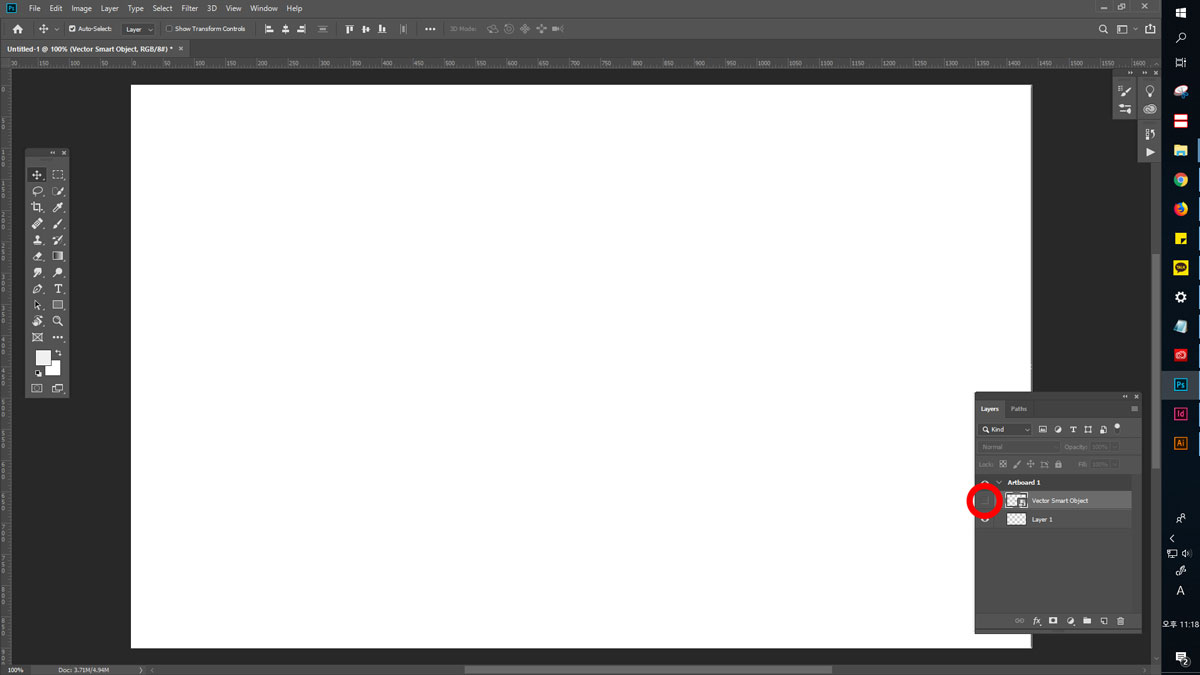
방금 가져온 벡터파일의 레이어 눈을 가려줍니다.

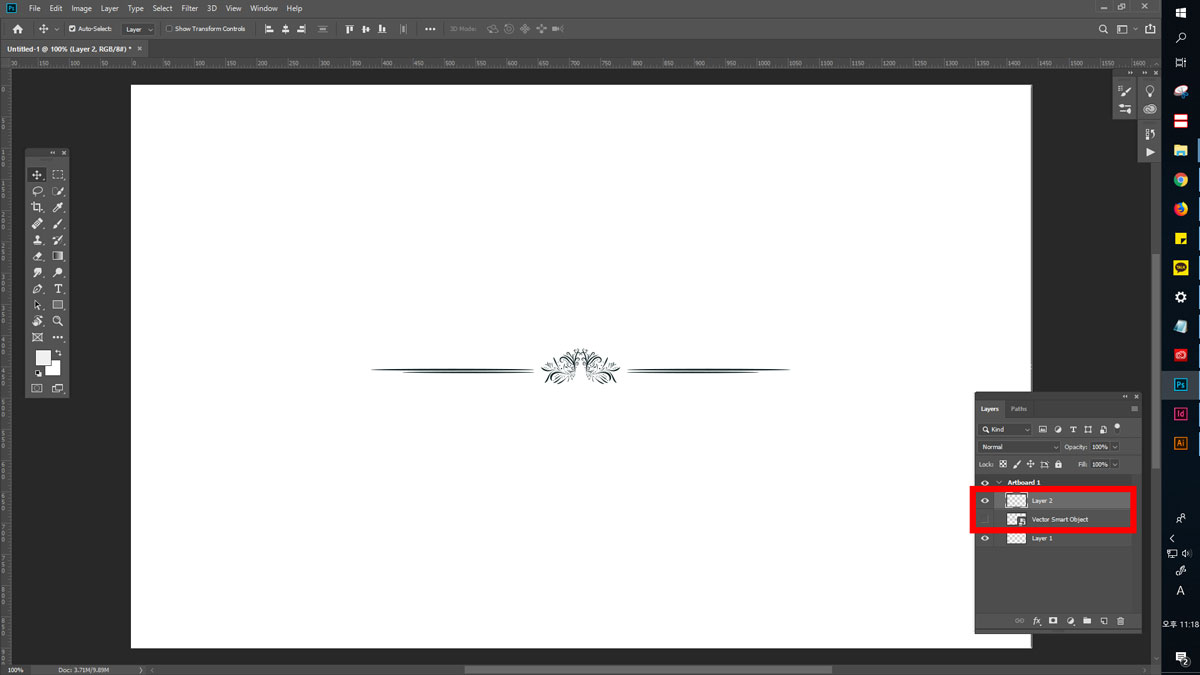
다시 일러스트에서 파일을 복사해서 포토샵에서 붙여넣기를 합니다. 이번에는 pixels를 선택하고 OK를 클릭해 줍니다.

레이어 패널에서 볼 수 있듯이 지금 가져온 레이어의 썸네일(thumbnail)에는 스마트 오브젝트 표시가 없습니다.

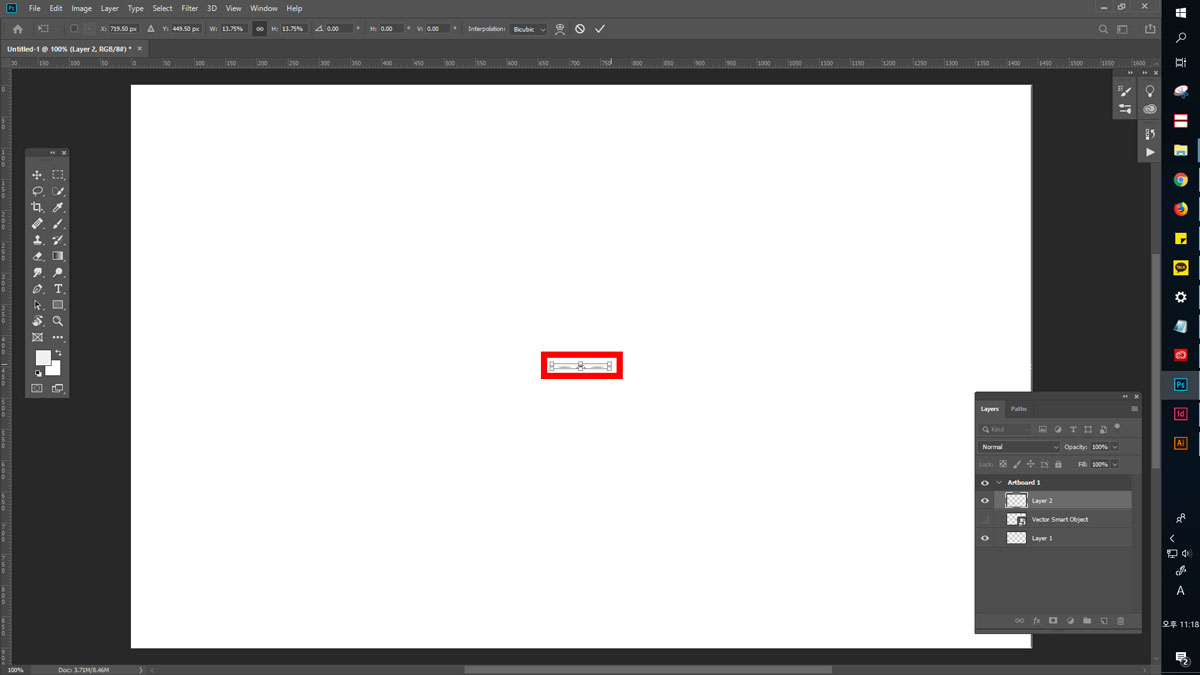
크기를 줄여주세요.

다시 크기를 크게 하면 이미지의 픽셀이 손상된 것을 확인할 수 있습니다.
